Spring Securityを勉強中
このへんを読んだりしながら、Spring Securityを勉強中。
EnableWebSecurityつけなくても動くなーなんでかなーと思ってたらあれかEnableAutoConfigurationか。すぐ忘れる!
— しーば@10/22 楽天大阪 (@bufferings) 2016年7月7日
AngularJSには今は興味がないので、スルーしながら読んでる。
CSRF対応がデフォルトで入ってるっぽい
18. Cross Site Request Forgery (CSRF)
Thymeleaf 2.1+ and are using @EnableWebSecurity, the CsrfToken is automatically included for you
ほう。

ほんまや。。。ってかソース見たらいいか。
テンプレートはこんな感じ
<form th:action="@{/login}" method="post"> <div> <label> User Name : <input type="text" name="username" /> </label> </div> <div> <label> Password: <input type="password" name="password" /> </label> </div> <div> <input type="submit" value="Sign In" /> </div> </form>
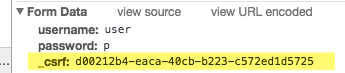
動かしたらこんな感じ。
<form method="post" action="/login"> <div> <label> User Name : <input type="text" name="username" /> </label> </div> <div> <label> Password: <input type="password" name="password" /> </label> </div> <div> <input type="submit" value="Sign In" /> </div> <input type="hidden" name="_csrf" value="d00212b4-eaca-40cb-b223-c572ed1d5725" /></form>
へー!
どうやってるのかな?
雰囲気でここかなと思った
から
から
から
かな。
でも、このCsrfRequestDataValueProcessorはどこでどうやって適用されてるんかなー?まいっか。