今日使ってみたのは最新のバージョン1.1.0
❯ mn --version | Micronaut Version: 1.1.0 | JVM Version: 12
## リファレンス
Staticコンテンツのハンドリングはドキュメントのこの部分
https://docs.micronaut.io/1.1.0/guide/index.html#staticResources
Javadocはこれだね
## 準備
プロジェクトを作って(spockは趣味)
❯ mn create-app hello-mn --features spock
| Generating Java project...
| Application created at /home/bufferings/workspace/micronaut/hello-mn
IDEAでImportして、Annotation Processorを有効化。
前回はIDEAからはうまく動かなかったけど、今回は普通に動いたや。
## こんな感じにした

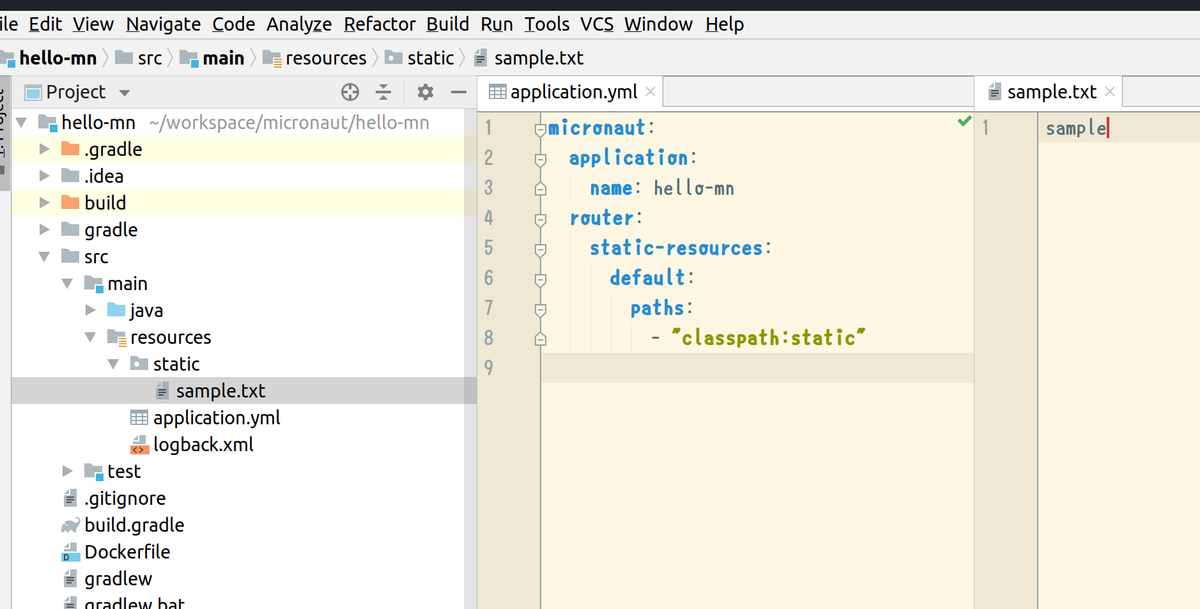
application.yml に設定を入れて
micronaut: router: static-resources: default: paths: - "classpath:static"
classpath:staticにしたから、resourcesの下にstaticディレクトリーを作って、そこにsample.txtを置いた。
で、ブラウザで見てみたら見えた。

おわりー。