前回の続き
で、CakePHP触ろうとしたところで、いつも通り横道にそれ、JetBrainsのPhpStormワークショップマテリアルに出会ったのだった。
これやってみよっかな。https://t.co/ymscSEB9yl
— Mitsuyuki Shiiba (@bufferings) 2018年8月13日
道具を知ってるかどうかで開発のやりやすさが全然違うもんな。ということで、ざっくりひととおり触ってみた。
結論
面白かった。実際に手を動かしてショートカットを叩いたり機能を使ってみたりすることで、「あー。こんなショートカットなんだー」とか「へー!こんな機能があるのか!」って体験できて良かった。
今すぐ覚えるつもりはあんまりなくて、よく使うやつは勝手に覚えるだろうと思ってるんだけど、それよりも、いつかコード書いてるときに「そういえば、これショートカットあったな」とか「こういうときに使える機能なかったっけ?」って探そうとするきっかけになるからいいな。
バックグラウンド
- IDEA自体は使ったことがあるから、Java用の使い方で何となく雰囲気は分かってるところからのスタート。
- IDEA + PHPプラグインなのでPhpStormと微妙に違っていて、主にプラグイン周りでドキドキしながらやった(うまくいかなかったときにそれがプラグインがないからなのか、正しく実行できてないのかの切り分けが必要という意味で)
- OSはUbuntuなので、Macとはショートカットが違う。
01_Navigation
移動とか検索とかのナビゲーション系をショートカットで実行。好きなのだけ適当に書くと、
Shift2回押しで「どっからでも名前を探してくる」。好き。これとCtrl+Shift+Fの「プロジェクト内のファイルの内容から探してくる」があればだいたい見つけられる。Ctrl+Bで「宣言にジャンプ」。めっちゃ使う。Ctrl+Alt+Bで「実装にジャンプ」は、知らんかった。覚えときたいな。Ctrl+[とCtrl+]で前の場所に戻ったり進んだりするのもよく使う。
02_Editing
編集系。
Ctrl+Spaceは書いてる途中で空気読むやつ。Alt+Enterは書いた後に空気読むやつ。Ctrl+Shift+Enter知らんかった。セミコロン打ってくれたりして賢い。これは使いたいな。- へー。PHPだから配列とかで型情報が分からないやつはPHPDocコメントで指定したらIDEAが把握するのかー。
- あとはまぁ、コンテキストメニューでなんとかなるかな。
03_Inspections
Ctrl+Alt+Sで「設定を開く」のはワークショップやってるとめっちゃ使うので覚えてしまった。- PHP Mess DetectorとPHP Code Snifferってのがあるのかー。静的解析ツールなのかな?詳しくはよく分かってない。
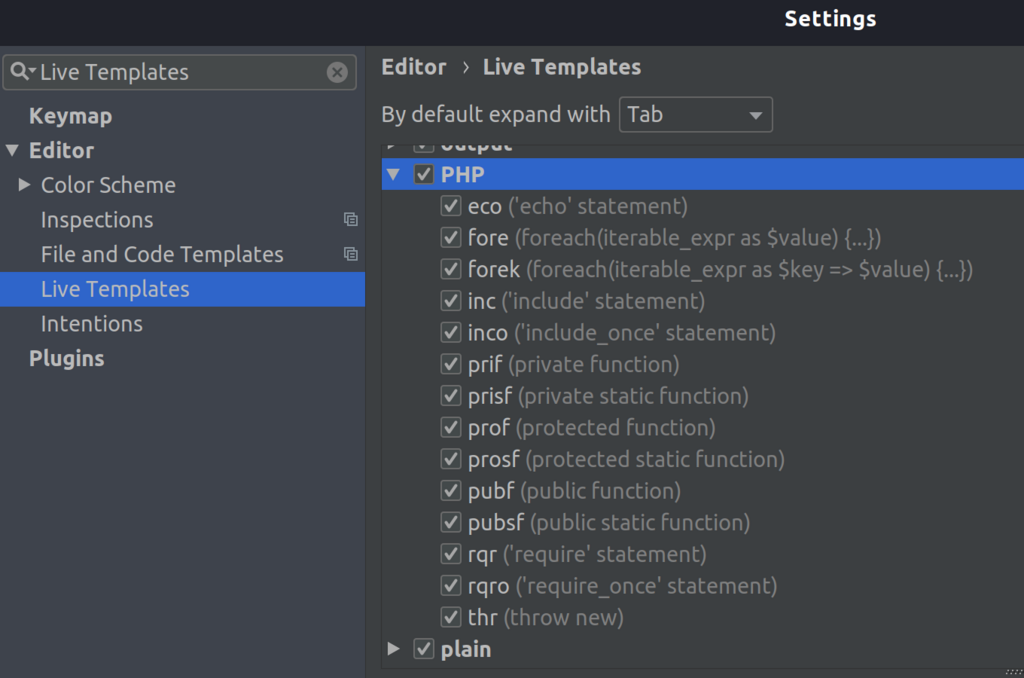
04_Live_Templates
Live Templatesはたまに眺めておいても良いかなーと思った。prifとかpubfとか便利そう。

05_Refactoring
は、Shift+F6のRenameだけ覚えておいて、あとはコンテキストメニューでいいかな。
06_Debugging
- ブレークポイントに条件つけられるのはループとかのときに便利そう。
- PHPのデバッグのことをよく分かってないので仕組みがちゃんと分かってないんだけど。Vagrantにsftpでつないでファイルを送り込んで、そこの中で実行してるやつにリモートデバッグしてるっぽい?面白い。
- 07_Debugging_Web_Applicationは全く分かってない。なんだかよくわからないけど書かれてる通りにやると書かれてる通りに動く。という感じ。ブックマークレットとか。ふむー。Xdebugを勉強したらいいのかな?プロファイリングも合わせて。
- 突然、Node.js + Karma + Jasmineのテストが出てきて、とりあえず名前と見た目だけ覚えておこうってなった。
07_Todo
まぁ、Todoコメントとかを拾うことができるビューがあるんだなーってくらい。
08_Testing
Behatはやらなかった。なんとなく。
PHPUnitのテストは環境設定にハマった。Vagrantの/var/wwwがIDEAから見えなくて、でも直接Vagrantの中に入ってみたら見える。なので、IDEAが使ってる接続方法で接続してみたら権限が???になってて見えてない。ということで、IDEAからもvagrant ssh-configの情報で接続するようにした。ら見えた。結構悩んだ。
あとは、テストの実行とかはいつも通りだった。
09_Version_Control
便利だよね。
10_Database
これも便利よね。接続しといたらDBの補完がコード中でも効くのすごいね。
11_Deployment
リモートホストに(今回で言うとVagrant)にファイルを転送する方法。使うかなー?どうかなー?
12_Tools
REST Client
知らなかった。便利そう。
Composer
PHPで依存関係を管理するのには、Composerを使うんだろうなーって雰囲気を感じてる。
Command Line Tools
便利そうだけど、普通にターミナル使うかな。
IDEAに追加したプラグイン
- PHP
- Vagrant
- PHP Remote Interpreter
- Vagrantの中にあるPHP Interpreterを利用するのに必要。
- Node.js
- JSのユニットテストのサンプルで必要だったので入れた。
- Command Line Tool Support
- おまけで紹介されてたので入れてみた。