E2E Test Automation Day 2019 with Selenium (Osaka)に参加してきました。
色んな話が聞けて、色んな人とお話ができて、楽しかったー!
## Cypress
僕は、Lightning TalkでCypressのことを紹介しました。最初はGebのことを紹介しようかなと思ったんですけど、Groovyのことをお話する人がいるってことでCypressに変更しました。勉強会のタイトルに「with Seleinum」ってあるけどSeleniumを使ってないCypressを紹介するので少しドキドキしてました。
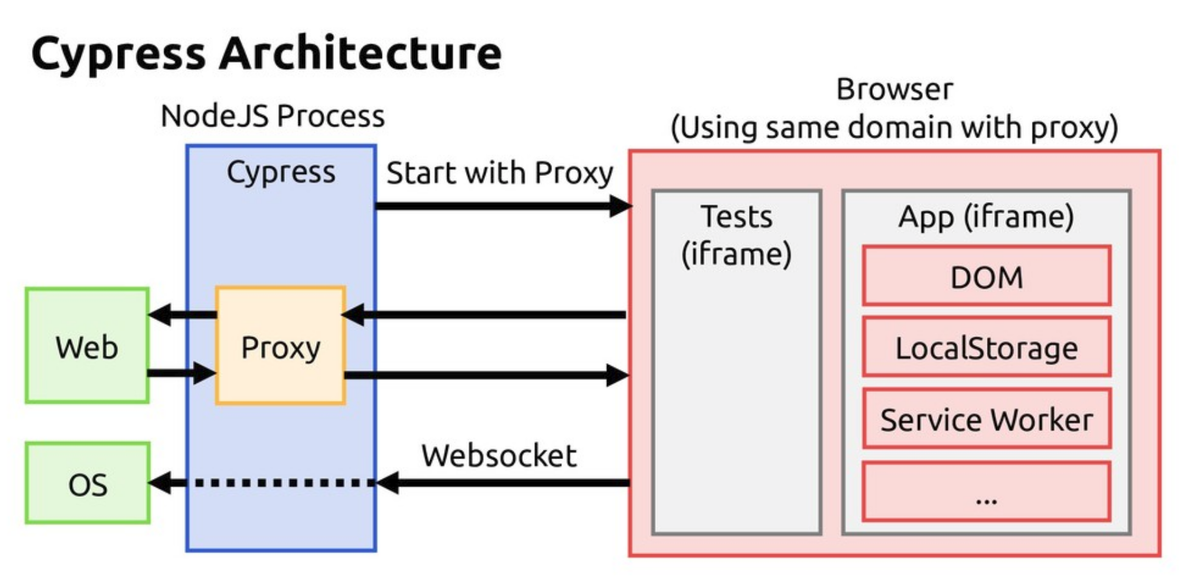
Cypressは独自のアーキテクチャーで、自分たちがやりたいことを実現させてるのが面白いところです。

CypressがProxyとなって、テストスペックを対象アプリケーションと同じドメインに見せかけることで、Same-origin policyを超えてDOMやLocal Storageなどに直接アクセスできるようになってます。強引!(そういえば X-Frame-Options: deny になってたらどうなるんだろう?そこも書き換えてるんかな?)
Seleniumでできないことを実現させる引き換えに強い制約があります。
- 1つのテストケースで複数のスーパードメインの操作ができない
- 複数タブ・ウィンドウを操作できない
この辺の割り切りが素敵です。プロダクトオーナーと話をしてみたいな。
なので、Cypressの強みと弱みを理解して、自分が実現したいことに対してSeleniumとCypressをうまく使い分けることができると良いんじゃないかなと思います。個人的にはend-to-endというよりは、SPAのクライアント側のテストに使うと良さそうなんじゃないかなぁと思ってます。Chromium以外のブラウザ対応に関しては、今年中か来年早くには出てくるんじゃないかと想像してます。「Firefoxで動いた」みたいなのもGithubのIssue上でちょくちょく見かけるし。
Cypressは、Seleniumを置き換えるものっていうよりは、Seleniumでは届かないかゆいところに手をのばしたかったら使えるってくらいの印象かなぁ。そこでこと足りるくらいの要望なら置き換えることも可能だろうけど。
— Mitsuyuki Shiiba (@bufferings) July 20, 2019
あと、Cypressを触ってて勉強になるなぁと思うのは、自分たちがどの機能に注力するべきか、そのために何を切り捨てるべきか、それをユーザーにうまく伝えるにはどういうドキュメントや記事を展開するべきか、みたいな決断だなぁ。自分ができるか?って考えると難しい。
— Mitsuyuki Shiiba (@bufferings) July 20, 2019
Cypressを使ってみようかなと思って、一通りドキュメントを読んだあとに、このDominic Elmさんのセッションを見て勉強しました。とても分かりやすいのでおすすめです。
Dominic Elm - Cypress: The future of E2E testing
## 真面目さと情熱
スタッフのみなさん、お疲れ様でした。
主催者のKimさんは会社の後輩なんですけど。彼の人柄と真面目さと情熱が伝わってきて、すごいなぁと尊敬しかありませんでした。それと、Kimさんのマネージャーも、Kimさんの実現したいことをできるだけ実現できるように、と影で色々な雑用をやってKimさんをサポートしていました。良い関係の二人だなって見てました。お疲れ様でした!今後も楽しみにしてます。