Java のチームの同僚と「最近だと UI Testing にはどういうフレームワークを使うのかなぁ?」みたいな話をしてて、僕だったら
- Selenium を直接。WebDriver は結構書きやすそうな印象。
- Geb は好き。Groovy + Spock は良い。けど Groovy。
- Selenide は使ったことはないけど Java で書くのに書きやすそう?
- Cypress.io はちょっと違う種類だけど、サクサクで好き。
とかかなぁ?って言ってたら「 TestCafe ってのもあるよ?」「へー知らないー!」って教えてもらったので調べてみた。
## TestCafe?
目に止まった特徴は、こういうところ。
npm install するだけですぐ始められる。実際にやってみたらほんとに簡単に始めることができた。良いね。Selenium ベースではないので各ブラウザー用のドライバーのインストールも不要。プロキシを使うアーキテクチャーになってるみたい。
サポートしてるプログラミング言語は JavaScript と TypeScript。async/await が使える。
オフィシャルにサポートしてるブラウザーは( Browsers | TestCafe より)
- Google Chrome: Stable, Beta, Dev and Canary
- Internet Explorer (11+)
- Microsoft Edge (legacy and Chromium-based)
- Mozilla Firefox
- Safari
- Google Chrome mobile
- Safari mobile
Headless Chrome/Firefox も使えるみたい。良いね。
## vs Cypress.js
Cypress.js との比較記事。2018年の3月の記事。
テストランナー
- Cypress は Mocha, Chai, Sinon などの標準的なライブラリーを使うので JS 使う人ならスムーズに始められる
- TestCafe は独自のテストランナーを使うので最初はちょっと戸惑うけど、async/await とか使えて良い
サポートブラウザー
- TestCafe はプロキシを使うアーキテクチャーなので、色んなブラウザーで実行できる。
- Cypress は(この記事の時点では)Chrome のみをサポート。(でも、今見てみたら Firefox と Edge もサポートされてた)
実行場所
- Cypress はブラウザの中で実行されるから DOM を直接触ることができる
- TestCafe は Node で実行されるので DOM を直接触ることはできない。でも、Node のコードを使ってセットアップとかできる
とかとか。この方は TestCafe を選んだみたいね。この時点でのサポートブラウザーを見て。
## vs Selenium
Selenium WebDriver の方が歴史が長いしユーザーも多いし、柔軟だし色んな言語をサポートしてるから Selenium がおすすめ。
TestCafe は Angular, Vue.js, React をサポートするライブラリーがあるし、色んなアプリをサポートしてるけど、プロキシを使うアーキテクチャーまわりで色々課題がある。言語が JS/TS のみ。シングルタブのみしかテストできない。要素の取得が CSS セレクターのみ。Job opportunity が少なすぎる。Selenium を1年、TestCafe を半年使って、結局 Selenium のほうがおすすめ。
へー。そっかー。
## TestCafe が Selenium を採用しなかった背景
testcafe-discuss.devexpress.com
- まず第一に、セットアップを簡単にしたかった
- 次に、Selenium を採用しないことで以下のようなことが可能になった
- TestCafe をインストールしていないリモートデバイスでもテストを実行できる
- 実行環境の分離。毎回シークレットタブを開いているみたいな感じでテストを実行できる
- 最後に、WebDriver は各ブラウザベンダーが開発しているけど、互換性の問題が出ている
これに対して「Selenium は Selenium 1 のプロキシのアーキテクチャーの課題を解決するために、WebDriver に切り替えたのに、 TestCafe は Selenium 1 のアーキテクチャを採用してるってことよね。面白いね」ってコメントがついて
- プロキシの問題は、色々ごにょごにょやって解決してるよ!
みたいな感じ。プロキシ自体は Hammerhead という名前で、この仕様は公開されてないみたい。TestCafe と Hammerhead の連携モジュールがこれなのかな↓
## アーキテクチャー概要
TestCafe のエンジニアの Alexander さんが書いた記事: TestCafe: An e2e Testing Tool That Doesn’t Use Selenium
Selenium はセットアップが大変だし色々ライブラリーが必要になる。そこで、さくっとセットアップできる TestCafe ですよ。という感じ。やっぱり最初の導入の簡単さを推してるね。
(画像は記事から引用)

あとは大体これまでで理解してきたことが書いてあった。
Getting Started
と、大体気になるとこはチェックしたので、触ってみる。
インストール:
❯ npm install -g testcafe (省略) + testcafe@1.8.8 added 477 packages from 297 contributors in 55.379s
お。本当に1分でセットアップ終わったw
テストを書いて:
import { Selector } from 'testcafe'; fixture `Getting Started` .page `http://devexpress.github.io/testcafe/example`; test('My first test', async t => { await t .typeText('#developer-name', 'John Smith') .click('#submit-button') // Use the assertion to check if the actual header text is equal to the expected one .expect(Selector('#article-header').innerText) .eql('Thank you, John Smith!'); });
実行:
❯ testcafe chrome test1.js Running tests in: - Chrome 83.0.4103.116 / Linux 0.0 Getting Started ✓ My first test 1 passed (4s)
5分かからんかったな。
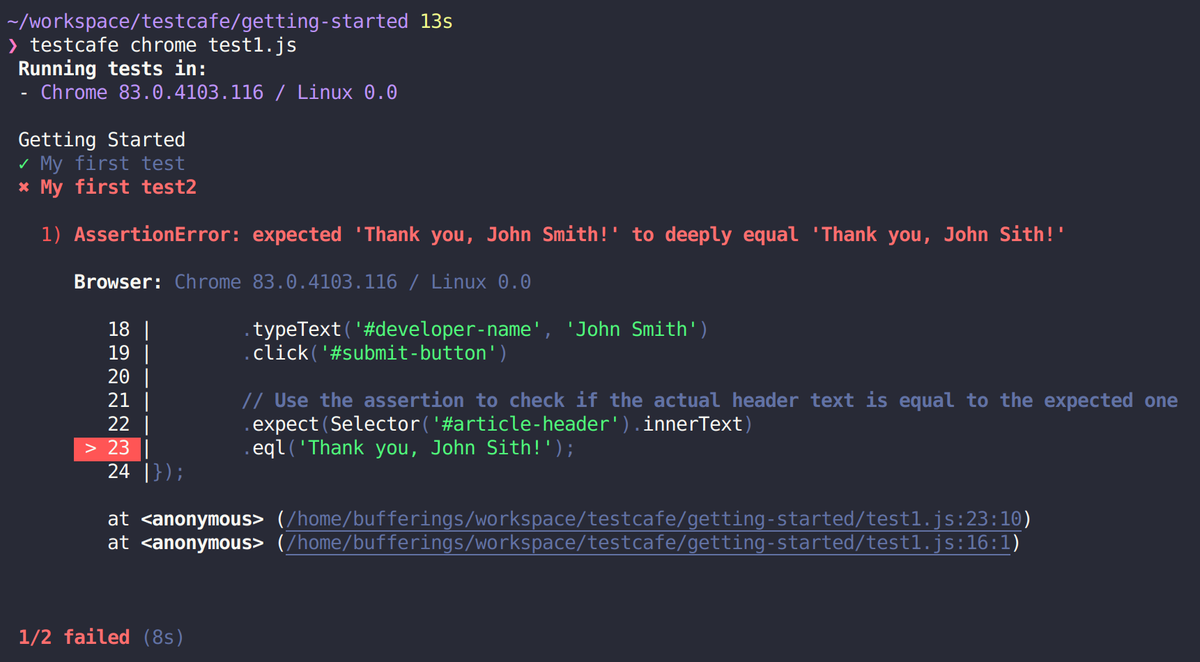
失敗させてみたらこんな感じ。分かりやすそう。色付きの方がいいかなと思ってスクリーンショットで:

感想:Selenium でいいかな
確かにセットアップが簡単ですぐ始められるのはとても良いけど、こういうの使うときってセットアップが終わってからの時間の方が長いし、セットアップが終わってしまえば Selenium の方が柔軟だから Selenium でいいかなと思いました。
もし、採用したら、最初は大丈夫だけど、しばらくすると難しい問題にぶつかって、Selenium だったらコミュニティが大きいのでそれを解決するアイデアやツールがありそうだけど、TestCafe だと自分たちで解決しないといけなさそうで、苦しむ未来が見える。
でも、面白かった!